finEquity
Responsive Web Re-Design, July 2023
finEquity is a non-profit that helps bring financial stability to those dealing with incarceration and their families. We created a responsive mobile design that properly executes stakeholder’s desire to shift focus to a more user centered and user friendly site.

Overview
The Problem
Families and individuals affected by incarceration often don't have foundational building blocks in place for financial success, such as checking accounts, healthy credit scores, credit cards, and retirement savings.
Without the foundational background, individuals are more prone to recidivism and repeating the cycle rather than breaking it.
finEQUITY aims to reduce these barriers and introduce users to these concepts through correspondence courses, micro-loans and online instruction—however, finEQUITY currently doesn't have the digital infrastructure to achieve this.
Skills
Interviewing
User Research
Wireframes
Prototypes
User Testing
Information Architecht
Tools
Figma
Adobe Illustrator
Google Suite
The Solution
Creating a responsive mobile design of the site that properly executes stake holders shift in focus to a more user centered site. Making the site a cleaner, more streamlined website that draws attention to the services offered.


Product Overview
Stakeholder Goals
-
Focus on the content and mission
-
Initially the site was built to attract donors, but now that they have donors they are trying to change focus
Team Goals
-
Make site more user centered and approachable
-
Include more context for potential users
-
Keep the look of the site clean
User Research
Stakeholders & Early Challenges
For this project we were lucky enough to have a team member that was in contact with the company stakeholders. This was very helpful because we were able to gain better insight into what they were looking achieve with the site’s redesign, instead of making assumptions based on their current site. It gave us a great advantage in understanding a path forward for the site. It was very important to us to balance stakeholder needs with what we felt needed improvement for the user.
We had some difficult blockers to work through in terms of access to our user group (incarcerated persons). It was challenging to come up with creative and effective ways to gain secondary information that would help inform our persona. However, we did find some unique ways to try to mitigate this problem. We looked on chat forums for formerly incarcerated persons, to try to gain direct insight into our user and the challenges they face. I watched interviews on the subject that other people who had more access had done.
When choosing interview candidates I carefully selected people who I felt may have similar challenges to formerly incarcerated persons who may face challenges such as low financial literacy.
I was able to leverage the knowledge from the stakeholders as well as some secondary research in order to make up for this gap in our primary research.
Proto Persona

After visiting the website we got started straight away on our proto persona. This helped us to get all of our assumptions out before conducting our user interviews and additional research. I found this to be beneficial in getting all of us on the same page and allowing us to properly vet who we selected for user interviews.
For example, I assumed that our user would not have a lot of access to financial tools, so when vetting people for interviews I made sure to exclude people with backgrounds or a formal education in finance, as they would have different challenges than our target user.
User Interview Objectives
-
Understand the priorities and financial needs of formerly incarcerated people.
-
What is the user's level of comfort with technology and what are some barriers to access?
-
What is the best pathway for connecting with personal finance education and learning in general? (in-person, live class, apps, ebooks, etc)
Secondary Research

Jess was featured on the Amazon Prime Documentary: “Home/Free”
Meet Jess!
-
Incarcerated multiple times as a young adult. Spent one year in prison.
-
Family didn't talk to her for 10 years after she got out.
-
Low self esteem, COs told her to “keep her head down” when she gets out.
-
Felt she lacked direction when she got out. Didn't know what she wanted to do but just “didn't want to go back.”
-
Found a job as a painter but didn't know what PTO stood for and didn't know she was eligible. Overheard another worker talking about getting some time off. She was working a the company longer but wasn't offered any PTO. Since the employer knew she wasn't educated, she was exploited/taken advantage of.
-
Has great anxiety over background checks. Feels embarrassed and ashamed so doesn't even apply.
User Insight
Through user interviews and survey's, we discovered that financial literacy is rarely taught in high school's and most people piece together information on their own. We believe that having access to financial literacy tools and mentorship is essential. By changing the focus of the finEQUITY website towards immediately accessing resources and services, families of incarcerated people and those rehabilitating their finances after incarceration will be able to find assistance faster and more easily.
User Persona
When forming our user persona I found it very important to highlight our learnings from our secondary research interviews of former inmates, as these are the people who would most likely be using the site.
Our user persona Todd was just released from prison. He has a high school diploma or GED but hasn't had the opportunity in life to learn about finances. We discovered through our research that access was a huge issue for our user, whether it be access to the internet, financial planning or a support team.
Todd has a lot of obstacles in his way, including low financial literacy, no credit, and no idea how to start planning for a better future. Todd also has some emotional barriers that he is working through after constantly being told he will never amount to anything, and feeling stupid for not being able to figure this out on his own but also being embarrassed to ask for help. His record is something that he can't change and he knows it has a bad stigma surrounding it. He has realized that when people find out about his record he is treated differently and finds it very discouraging when applying for jobs.
Todd just wants to be able to learn the tools he needs to stay out of prison.

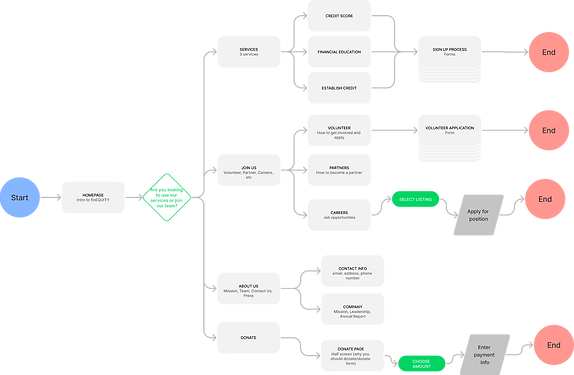
User Flow
When making our user flow we wanted to map out all the possible options a person could have upon entering the site. We found that there were three major categories for those who would find themselves on finEquity: those who were in need of services, those who wanted to help through volunteering or donations, and potential business investors. Because the stakeholders had expressed that they weren't currently needing the website to service potential investors as much as they may have in the past, we felt it was best to focus on what would benefit those in need of the site's services.

Journey Map

The journey map takes us through our user persona, Todd's, experience. This starts when his sister first finds out about finEquity while looking for ways to help her brother while he is incarcerated. It takes us through the user flow they would discover using the site, as well as the potential benefits and lasting impacts it can have on Todd's life. I found this journey to be incredibly compelling and motivating. It helped me to empathize with our user, making our design that much more purposeful.
Wireframes
When designing our wireframes we took a mobile-first approach. I looked at apps from many different non-profits for our main inspiration. Specifically, I wanted to make an impactful homepage, find a more effective and less confusing way to outline our services page, and create a compelling donation page that would inspire new donations.
We went through a process of paper-prototyping to gather our collective ideas. I found this to be beneficial because we could individually get our ideas out quickly, and then as a team review and see where we had similar ideas. I saw that in many situations we were aligned but in some, such as the services page, I wanted to do some A/B testing in our low fidelity wireframes.

I was concerned that displaying the services was going to be too much reading and a lot of scrolling, but through testing discovered our user liked to have all the information out in front of them and that overall it told a more impactful story.

User Testing
Goals & Objectives:
-
Does the sign up process make sense?
-
Is the donation process simple enough that it keeps retention?
Tasks:
-
Apply to a service
-
Make a donation
Results:
There was a lot of mixed feedback from our first round of user testing. Although a lot of it was very positive, saying the site was very easy to use (SUS Score of 83.75), we still had a couple of users who struggled to complete the first task: applying for a service.
The process was not as intuitive as we had expected. People could only find the services in our hamburger menu, which we intentionally didn’t make clickable because we wanted to see how they would do with navigating the homepage. Users either didn’t scroll down far enough to see that there was a button, or didn’t connect that they could access a separate services page. We thought that perhaps this was because we separated each service into a card. This meant we didn’t have enough space to outline what each service was and our buttons were falling below the fold. In order to fix this in our high fidelity design we took a more direct approach, making one button to “explore services”.
Iterations
Key Changes
-
Make it visible and clear to users what the services are by condensing the home page and adding a direct call to action
-
Ensure that everything is clickable
-
Added more color contrast and different color buttons to make them stand out
-
Utilized more images
Hi-fi User Test Results:
-
Overall, our eight user testers found the website well-designed and easy to use.
-
They enjoyed the color scheme and the little animations.
-
Users struggled to understand the “jump to section” function. So we plan to add a direct call to action
-
All users were able to sucsessfully sign up for a service and make a donation!

Hi-Fi Responsive Design
Homepage:
For the high fidelity design I decided to use similar colors to the original page with minor updates in order to keep the color story concise and recognizable to current users, but added a purple accent color to help with contrast.
I used images that had a lot of people in them to make sure the focus stayed on the user and made the site feel like a community. Ideally I would like to use images of actual users and success stories. I found the images of people to be empowering and to help with the overall storytelling on the page.


Service Overview:
I used color blocking to ensure that the services appeared as separate from one another but could remain on one page. It was important to do this so the user could get an idea of the complete journey without having to click around.
Added direct CTA to click on a service to learn more for ease of use and less scrolling
Back to top button at bottom corner to easily return to service overview


Service Sign Up:
Intuitive and straight forward form only asking for information that is absolutely necessary so users don't loose focus
Success page with fun gif to congratulate user for making the first step to financial literacy!!


Why Donate?:
This page is very important to give potential donors transparency to where there money would be used
I would love to add user testimonies to this page so donors could see first hand the changes they are making to real peoples lives


Donations:



Desktop:

